Introduction
Short answer
Mobile compatibility testing ensures your app performs well across devices, OS versions, browsers, and networks. By focusing on real-world usage, using the right tools, and balancing manual and automated testing, you can reduce crashes, improve ratings, and retain users.
So, someone downloads your app, and it immediately crashes. Then, they delete it and leave a bad review. Sadly, that’s how many apps fail these days when compatibility testing wasn’t sufficient.
Compatibility problems can really ruin apps. There are so many different phones, operating systems, screen sizes, browsers, and network situations out there that problems are bound to happen. And users don’t care why something isn’t working; they’ll just ditch your app.
This guide explains how to find these problems before your users do. We’ll cover practical compatibility testing methods, not just emulators. If you care about keeping your app stable, keeping users, and getting good reviews, then read on.
Key ways to check if your mobile app gets along with others

Short answer
Test across devices, OS versions, browsers, networks, and hardware to ensure broad compatibility and high performance.
Test Types:
Device Testing: Check various brands, screen sizes (e.g., Galaxy S24, iPhone 15 Pro).
OS Testing: Validate on different versions (Android 14 vs 13, iOS 17 vs 16).
Browser Testing: For web apps – ensure layout and JavaScript consistency (Chrome, Safari, Firefox).
Network Testing: Simulate conditions like 3G, 5G, Wi-Fi, airplane mode.
Hardware Testing: Test interactions with GPS, camera, Face ID, fingerprint sensors.
To make sure your app works great for everyone, it’s important to test how it acts in various situations. Here are the main types of tests every mobile team should do.
Device testing
Make sure your app is good to go on different device brands, models, screen sizes, and resolutions.
- Platforms. Samsung Galaxy S24, iPhone 15 Pro, Pixel 7a
- Goal. To see if the app looks good, if all functions work, and how well it performs
OS testing
Confirm your app acts correctly on different OS versions.
- Platforms. Android 14 versus Android 13, iOS 17 versus iOS 16
- Focus. What features are available, UI changes, and how permissions are handled
Browser testing
If it’s for mobile web apps, make sure it’s consistent across different browsers.
- Browsers. Chrome, Safari, Firefox, Edge
- What to test. Layout, how it looks, JavaScript, and responsiveness
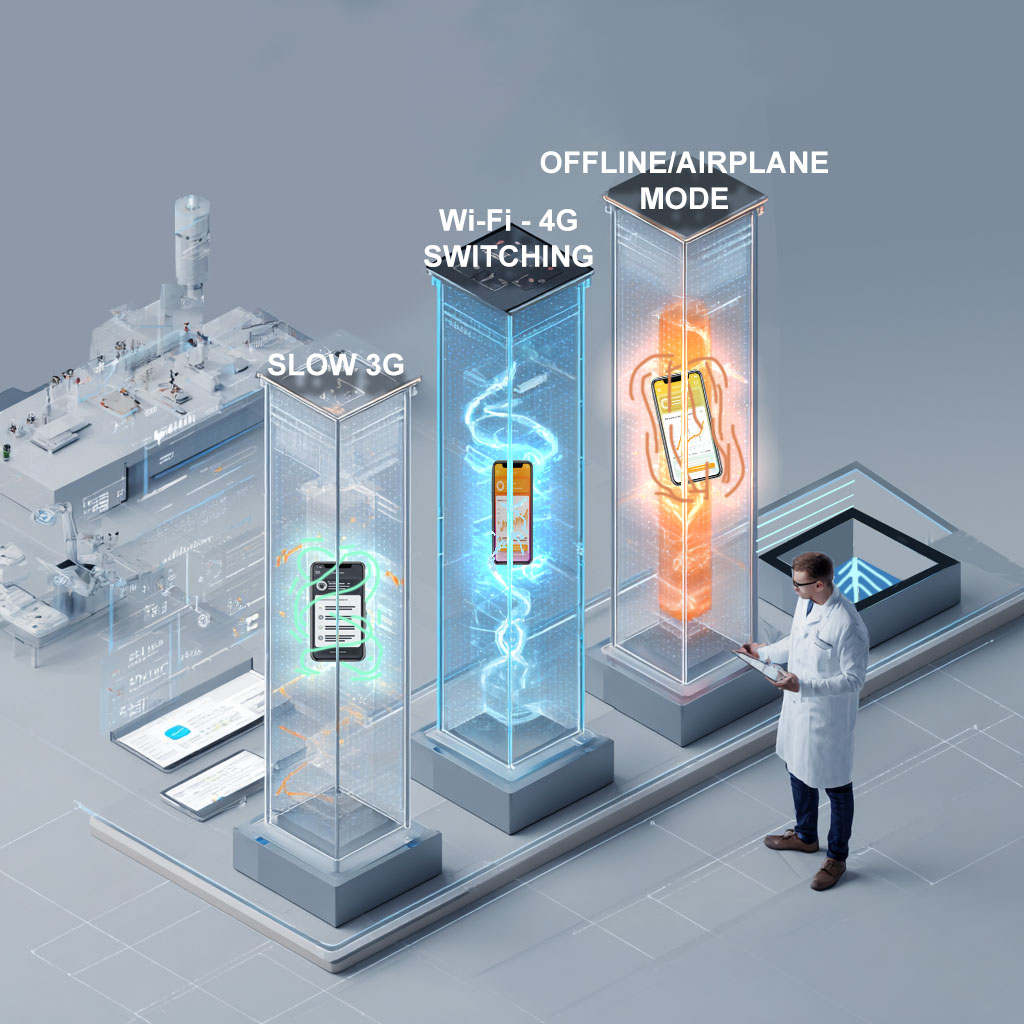
Network testing
See how your app deals with different network types and signal strengths.
- Situations. 3G, 4G, 5G, Wi-Fi, airplane mode
- Include. Slow, weak, and spotty connections
Hardware testing
Test how the app uses device hardware and sensors.
- Parts. Camera, GPS, accelerometer, Face ID, fingerprint
- Main use case. Can you use all the features, and what happens if a device doesn’t support something
Best practices for effective compatibility testing
Short answer
Focus on realistic usage scenarios, test on real devices, and prioritize high-impact areas.
Key Practices:
Plan Tests Based on User Data: Target most-used devices and OS versions.
Use Real Devices: Emulators help, but physical testing reveals UI and hardware issues.
Cloud Testing Platforms: Use BrowserStack, Sauce Labs to access multiple real devices.
Simulate Network Conditions: Tools like Charles Proxy and Throttle replicate poor connections.
Combine Testing Types: Automate routine flows with Appium, manually test gestures and edge cases.
Making compatibility tests count involves more than just performing them. To get real value from these tests, it’s important to follow some key practices.
1. Have a clear plan
- Use data to figure out which devices and OS versions are most used.
- Test the devices your actual users have.
2. Use real devices
While simulators can be useful at the beginning, nothing beats testing on actual devices.
- Real devices can show hardware-related issues and UI problems.
- Check both high-end and low-end devices to find performance problems.
3. Consider cloud-based platforms
It’s hard to manually test on many devices.
- Solutions like BrowserStack and Sauce Labs let you test on many devices without needing your own lab.
- Run tests at the same time to release faster.
4. Mimic real network conditions
Problems often appear when the network connection isn’t great.
- Test what happens when switching between networks (like Wi-Fi and 4G).
- Copy slow or unstable connections using tools like Charles Proxy.
5. Combine automation with manual testing
Use automation for speed, but do manual testing for a deeper look.
- Automate common tasks with tools like Appium or Selenium.
- Manually test things like gestures and unusual situations.
Tip. Manual testing is helpful for finding UX issues and interaction errors.
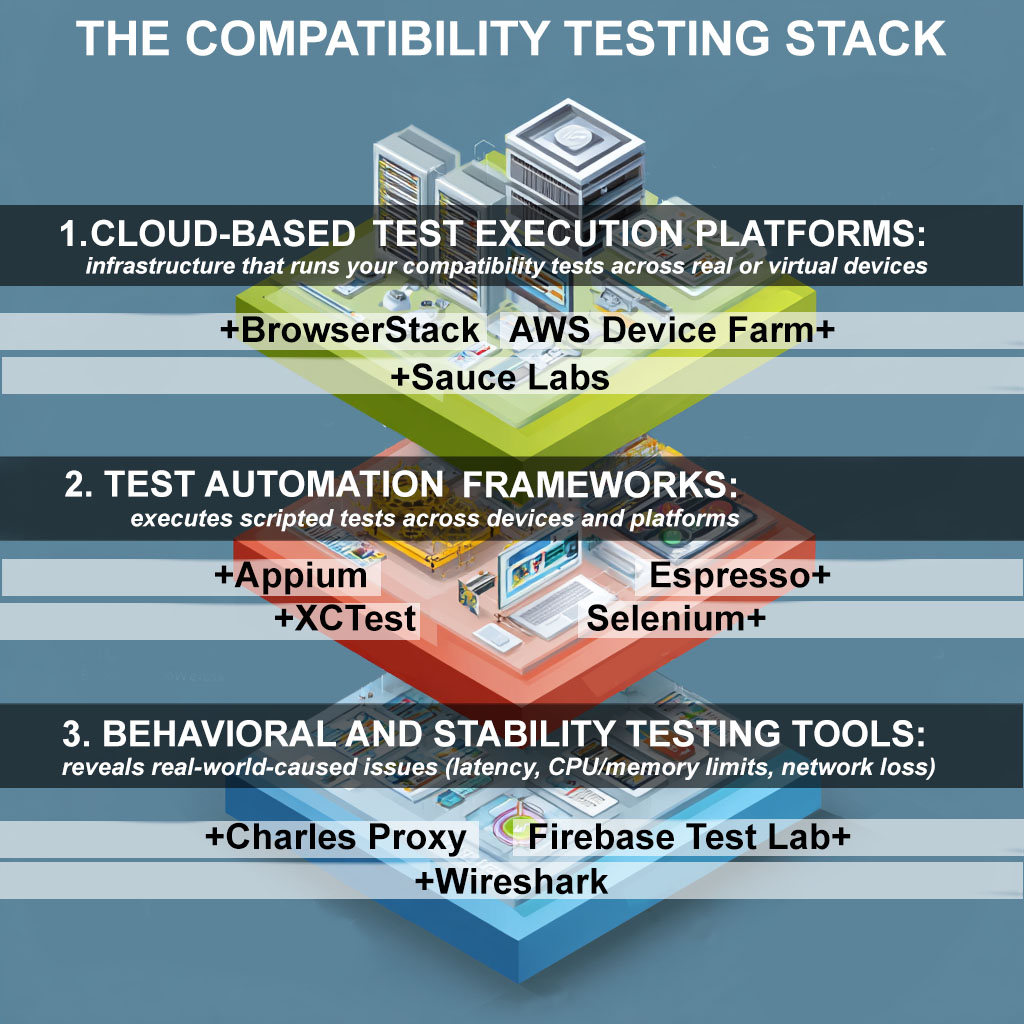
Mobile compatibility testing: Tools and frameworks

Short answer
Use a mix of cloud, automation, and network tools to scale and streamline testing.
Cloud-Based Platforms:
Tool
Use Case
Platform Support
Best For
BrowserStack
Real-device cloud testing
Android, iOS, Web
Broad device/browser coverage
AWS Device Farm
CI-integrated testing on real devices
Android, iOS
Testing across real hardware
Sauce Labs
Automated + manual mobile testing
Android, iOS, Web
End-to-end test automation
Kobiton
In-depth logs + real-device testing
Android, iOS
Session-based debugging
Automated Testing Tools:
Appium: Cross-platform UI automation (iOS/Android)
Espresso: Native Android UI testing
XCTest: iOS UI testing
Selenium: Mobile browser compatibility
Network & Performance Tools:
Charles Proxy, Wireshark: Analyze/imitate network conditions
Throttle: Simulate low-bandwidth environments
Firebase Test Lab: Crash detection on real devices
The correct tools can improve the speed, reliability, and scalability of testing, which is especially helpful given the complexities of mobile environments.
Cloud-based compatibility testing platforms
These platforms provide access to a variety of real devices, brands, operating systems, and networks, removing the need for an in-house device lab.
- BrowserStack. Suitable for swift, cross-platform device coverage.
- AWS Device Farm. Integrates well with CI/CD pipelines.
- Sauce Labs. Supports both emulators and real-device testing.
- Kobiton. Provides real-device testing with comprehensive session insights.
Automated compatibility testing tools
Automating routine compatibility checks across devices and platforms can accelerate releases.
- Appium. An open-source framework for cross-platform mobile testing on iOS and Android.
- Espresso. Google’s native Android UI test automation tool.
- XCTest. Apple’s native testing framework for iOS apps.
- Selenium WebDriver. Best for testing mobile web apps across different browsers.
Network and performance compatibility testing tools
You can simulate real-world scenarios to identify connectivity and performance issues early.
- Charles Proxy. Used to monitor network traffic.
- Wireshark. Used for packet analysis for debugging.
- Throttle / Network Link Conditioner. Used to imitate slow or unstable networks.
- Firebase Test Lab. Automates tests and records crash reports in real-world settings.
Tool comparison table
| Tool name | Use case | Platform support | Best for |
| BrowserStack | Real-device testing in the cloud | Android, iOS, Mobile Web | Real-device coverage across devices |
| AWS Device Farm | Automated tests on real devices | Android, iOS | CI-integrated device testing |
| Sauce Labs | Manual and automated device testing | Android, iOS, Web Browsers | End-to-end test automation |
| Kobiton | Real-device testing with session logs | Android, iOS | In-depth testing with detailed logs |
| Appium | Automated functional UI testing | Android, iOS | Cross-platform test automation |
| Espresso | Native UI testing | Android | Fast, stable Android automation |
| XCTest | Native UI testing | iOS | Deep iOS test integration |
| Selenium | Browser automation | Mobile Web (Chrome, Safari, etc.) | Mobile browser compatibility checks |
| Charles Proxy | Network traffic capture and analysis | Cross-platform | Network condition simulation |
| Wireshark | Deep packet inspection and monitoring | Cross-platform | Advanced network debugging |
| Throttle | Simulate slow networks | macOS | Testing low-bandwidth scenarios |
| Firebase Test Lab | Cloud-based testing + crash analytics | Android, limited iOS | Crash detection and stability tests |
Mobile compatibility testing: Testing in the real world

Short answer
Combine basic and advanced test cases to validate how your app performs in realistic, high-risk situations.
Sample Test Cases:
Test Type
Scenario
Expected Result
Basic
Launch on Android 14 & iOS 17
App loads and UI renders correctly
Advanced
Switch networks mid-checkout (4G to Wi-Fi)
Checkout continues with no data loss or timeout
Hardware
Use camera + GPS simultaneously
Features activate smoothly without crashes
Performance
Test on low-end phones with limited RAM
App remains responsive, no excessive memory usage
A solid plan relies on solid testing. The example test scenarios below will assist in ensuring your app works well on various devices, operating systems, networks, and typical usage situations.
Basic compatibility tests
These tests take care of key user interactions and device differences.
- App installation and startup on supported OS versions (like iOS 17 or Android 14).
- How well the user interface responds to different screen sizes and orientations.
- Touch actions such as tapping, swiping, scrolling, and long-pressing.
- Language and region settings to check text appearance and layout.
Advanced compatibility testing
These tests simulate complex, real-world behaviors and hardware limits.
- Battery use on high-end versus inexpensive devices.
- How the app acts when memory or CPU is limited.
- Switching between apps, answering calls, or getting notifications.
- Functionality in offline mode, airplane mode, or when networks change.
- Operations that are tied to specific hardware, like cameras, GPS, or fingerprint scanners.
People don’t always use apps perfectly, and your tests should reflect that.
Testing advice
- First, run automated tests on emulators, then confirm on actual devices.
- Focus on testing the most used device and OS combinations first.
- Include less common situations where problems are more prone to happen.
Mobile compatibility testing case examples
| Test case type | Basic test case | Advanced test case |
| Test scenario | Launch the app and verify home screen loads correctly on different OS versions | Switch from 4G to Wi-Fi during a checkout flow and observe app behavior |
| Device config | iPhone 14 (iOS 17), Pixel 6 (Android 14), Galaxy A52 (Android 13) | iPhone SE (iOS 16), Moto G Power (Android 12), with network throttling enabled |
| Expected result | App launches quickly, layout renders correctly, and no crashes occur | The app continues functioning, with no data loss, and the user remains in the flow without timeouts |
| Actual result | The app loaded as expected across all tested devices | On Moto G, the checkout button became unresponsive for 10+ seconds after the network switch |
Challenges in mobile compatibility testing and how to overcome them
Short answer
Prioritize realistic testing and tool integration to handle OS updates, device diversity, and network instability.
Challenge
Description
Proven Solution
Device Fragmentation
Too many devices to test manually
Use BrowserStack, prioritize with user data
Frequent OS Updates
Updates break features or layouts
Track betas, test early, CI-integrate compatibility checks
Hardware Performance
Features lag or crash on budget devices
Test across device tiers, profile performance
Network Instability
Issues on weak or changing connections
Simulate with Charles Proxy, Wireshark, add error handling
UI/UX Inconsistencies
Layouts or gestures fail on some devices
Manual cross-device testing, validate edge cases
API/Backend Failures
Service mismatches across environments
Use contract testing (e.g., Pact)
Emulator Overuse
Missed real-world issues
Validate on real or cloud-based devices
Over-reliance on Automation
UX/gesture flaws missed
Combine automation with manual exploratory testing
Mobile compatibility testing can be tough, which is why it’s so important. Here are some common issues teams encounter and how to deal with them.
Issue. Too many devices
It’s hard to test every device and operating system manually.
Fix
- Use cloud-based platforms with real devices such as AWS Device Farm or BrowserStack.
- Prioritize testing on the most popular devices based on your user data.
- Have a device lab with a rotating selection of top models for hands-on testing.
Issue. Regular OS updates
New Android and iOS versions can cause UI problems and API errors.
Fix
- Keep an eye on beta OS releases and update your tests early.
- Add compatibility testing to your CI/CD pipeline to find problems faster.
- Create test cases for specific versions to catch bugs related to certain platforms.
Issue. Different hardware performance
An app might run well on a high-end phone but poorly on cheaper devices.
Fix
- Test on a range of devices, from high-end to low-end.
- Use tools such as Android Profiler and Xcode Instruments to improve performance.
- Make sure animations, transitions, and media are lightweight and can scale.
Issue. Unstable networks
Apps might fail silently or act weirdly when the network is poor.
Fix
- Simulate real-world network conditions using tools like Charles Proxy, Wireshark, or Throttle.
- Test how the app handles switching networks (for example, from 4G to Wi-Fi) and offline modes.
- Include retry logic and good error handling for features that rely on the network.
Challenges vs. Solutions in mobile compatibility testing
| Challenge | Description | Proven solution |
| Device fragmentation | Too many device and OS combinations to test manually | Use cloud-based real-device platforms (e.g., BrowserStack, AWS Device Farm); prioritize by user data |
| Frequent OS updates | Android/iOS updates break features or change UI/UX | Track beta releases, update tests regularly, integrate into CI/CD |
| Hardware performance variation | Features run smoothly on some devices, lag on others | Test on both low- and high-end devices; profile and optimize performance |
| Network instability | Apps misbehave under poor or changing network conditions | Simulate real-world networks using tools like Charles Proxy and Wireshark; build resilient flows |
| UI/UX inconsistencies | Layout breaks or gestures don’t respond on certain devices | Manually test across screen sizes and resolutions; include edge cases in design validation |
| API failures/backend mismatches | Services fail silently or inconsistently across environments | Implement contract testing (e.g., with Pact); use environment-specific validations |
| Unrealistic test conditions | Emulators miss real-device bugs or slowdowns | Validate critical flows on physical devices or with cloud-based real-device testing |
| Over-reliance on automation | Some issues (e.g., gestures, animations) aren’t caught by automated tests | Combine automation for coverage with manual testing for UX and interaction flaws |
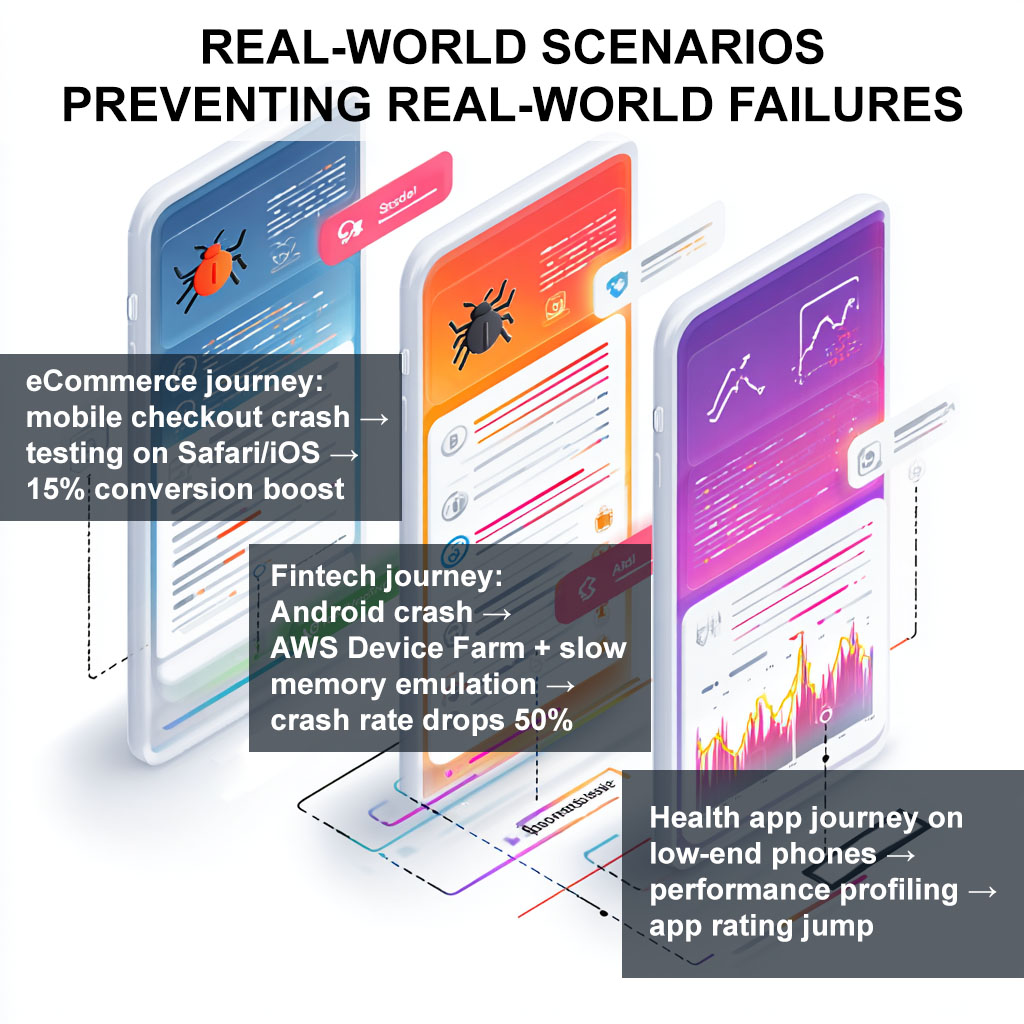
Successful mobile compatibility testing in action

Short answer
Case Studies: Compatibility Testing Done Right
eCommerce App:
Issue: Checkout failed on Safari.
Fix: BrowserStack + manual iOS Safari testing.
Result: Mobile orders up 15%; reviews improved.
Fintech Startup:
Issue: Crashes on Android 12–14 mid-range phones.
Fix: Appium + AWS Device Farm + network simulation.
Result: Crash rate dropped by 50%.
HealthTech App:
Issue: Crashes on older Android phones with low RAM.
Fix: Manual low-end device testing + image optimization.
Result: Memory use down 40%, app rating jumped from 3.2 to 4.5.
Let’s examine some real-world examples of successful mobile compatibility testing.
These cases illustrate how different companies have tested mobile compatibility to make their apps better, eliminate problems, and make users happier.
eCommerce app
Problem. Customers were abandoning their carts and complaining because the checkout wasn’t working on mobile Safari.
How they tested
- Manually checked if the app worked on Chrome, Safari, and Firefox
- Used BrowserStack to test the app on real iPhones running iOS 16 and 17
- Tested how the app performed on slow networks
Result
- The checkout process now works on all devices
- Mobile orders went up by 15%
- Fewer customers left bad reviews about payment problems
Fintech startup
Problem. The app was crashing a lot on mid-range Android phones when people were signing up.
How they tested
- Used Appium to run automated tests on Android 12–14
- Used AWS Device Farm to test the app on real Galaxy A series phones and Pixel 4a phones
- Simulated slow networks and limited memory conditions
Result
- The crash rate dropped by 50%
- More first-time users continued using the app
- The team felt more confident about future Android updates
Healthcare mobile app
Problem. The app was slow and crashed on older Android phones with not much RAM.
How they tested
- Manually tested the app on budget phones like Moto G and Nokia C series
- Used Android Profiler to monitor performance
- Optimized image sizes and reduced background activity
Result
- The app used 40% less memory
- Performance improved on low-end phones
- App rating rose from 3.2 to 4.5 on the Google Play Store
Conclusion
Source: https://whimsical.com/mobile-app-testing-strategy-flow-3DWtaxdA5xpG6P13DAhE6k
Key takeaways
Great compatibility means better performance, fewer crashes, and happier users. Focus on real usage, not just broad coverage.
Final Tips:
Use user analytics to guide test prioritization.
Balance emulators, real devices, and cloud platforms.
Mix automation with manual UX testing.
Simulate real-world usage conditions.
Track fixes and test coverage over time.
Every crash avoided earns you more trust, retention, and better reviews.
In the mobile space, even a small problem could make a user stop using an app permanently.
Since there are many devices, operating systems, browsers, and networks, checking if everything works together is very important. It helps improve performance, makes users happier, and boosts ratings.
However, it’s not just about checking everything. It’s about checking the right things, concentrating on realistic situations, using proper tools, balancing automated tests with user insight, and changing strategies as the mobile world changes.If you want your app to do well, compatibility testing needs to be a key part of the creation process. Every crash prevented, every layout that loads correctly, and every second of performance gained will keep users coming back.
By Egor Kaleynik
IT-oriented marketer with B2B Content Marketing superpower. HackerNoon Contributor of the Year 2021 Winner – MARKETING. Generative AI enthusiast.
Featured in: Hackernoon.com, Customerthink.com, DZone.com, Medium.com/swlh
More info: https://muckrack.com/egor-kaleynik
Credibility Hub

